1. 导航高亮
<li {pboot:if(0=='{sort:scode}')}class="active"{/pboot:if}><a href='{pboot:sitedomain}/'>首页</a></li>
{pboot:nav}
<li {pboot:if('[nav:scode]'=='{sort:tcode}')}class="active"{/pboot:if}><a href="[nav:link]">[nav:name]</a>
{pboot:if([nav:soncount]>0)}
<ul>
{pboot:2nav parent=[nav:scode]}
<a href="[2nav:link]">[2nav:name]</a>
{/pboot:2nav}
</ul>
{/pboot:if}
</li>
{/pboot:nav}{pboot:if([nav:soncount]>0)}…{/pboot:if}例1:二级栏目循环判断
{pboot:nav}
<li><a href="[nav:link]">[nav:name]</a> //一级菜单循环
{pboot:if([nav:soncount]>0)} <//当有子菜单时显示div
<div>
{pboot:2nav parent=[nav:scode]}
<a href="[2nav:link]">[2nav:name]</a> //二级菜单循环
{/pboot:2nav}
</div>
{/pboot:if}
</li>
{/pboot:nav}例2:判断是否链接赋值
{pboot:nav}
<li><a {pboot:if([nav:soncount]>0)} href="javascript:;" {else} href="[nav:link]" {/pboot:if}>[nav:name]</a></li>
//无子菜单时显示正常链接,有子菜单时为空连接,用于手机端点击菜单滑出子菜单情况。
{/pboot:nav}3. 内页子菜单高亮
{pboot:if(’[nav:scode]’==’{sort:scode}’)}class=“active”{/pboot:if}
//例:
{pboot:nav parent={sort:tcode}}
<li {pboot:if('[nav:scode]'=='{sort:scode}')}class="active"{/pboot:if}><a href="[nav:link]">[nav:name]</a></li>
{/pboot:nav}例1:如果当前栏目存在大图就输出,否则输出默认
{pboot:if('{sort:pic}'!='')}{sort:pic}{else}默认图片地址{/pboot:if}例2:如果当前栏目有封面图就调用当前的,否则调用顶级栏目的封面
{pboot:sort scode={sort:tcode}}
{pboot:if('{sort:pic}'!='')}<img src="{sort:pic}" alt="{sort:name}">{else}<img src="[sort:pic]" alt="[sort:name]">{/pboot:if}
{/pboot:sort}5、判断标签为空时不显示
{pboot:if('{pboot:companyqq}'!='')}QQ:{pboot:companyqq}{/pboot:if}6、判断列表页有无内容,无内容返回提示
{pboot:if({page:rows}>0)}{page:bar}{else}暂无内容{/pboot:if}
例:
{pboot:if({page:rows}>0)}
<div class="page">
<a href="{page:index}">首页</a>
<a href="{page:pre}">上一页</a>
{page:numbar}
<a href="{page:next}">下一页</a>
<a href="{page:last}">尾页</a>
</div>
{else}
<div class="page">暂无内容</div>
{/pboot:if}7、分页判断进阶,在第一页时隐藏首页和上一页按钮,在最后一页时隐藏下一页和尾页按钮
{pboot:if({page:rows}>0)}
<div class="page">
<a href="{page:index}"{pboot:2if('{page:current}'==1)}class="hide"{/pboot:2if}>首页</a> <!--在***页时,当前页码‘{page:current}’等于1,添加‘hide’样式,.hide{dispaly:none;}-->
<a href="{page:pre}"{pboot:2if('{page:current}'==1)}class="hide"{/pboot:2if}>上一页</a> <!--与上条同理-->
{page:numbar}
<a href="{page:next}"{pboot:2if('{page:current}'=='{page:count}')}class="hide"{/pboot:2if}>下一页</a> <!--在***后一页时,当前页码‘{page:current}’等于总页数‘{page:count},’添加‘hide’样式,.hide{dispaly:none;}-->
<a href="{page:last}"{pboot:2if('{page:current}'=='{page:count}')}class="hide"{/pboot:2if}>尾页</a><!--与上条同理-->
</div>
{else}
<div class="page">暂无内容</div>
{/pboot:if}
{pboot:if(’[xx:i]’==‘1’)}class=“active”{/pboot:if}
<!--***个菜单添加 class="active"-->
{pboot:nav}
<a href="[nav:link]" {pboot:if('[nav:i]'=='1')}class="active"{/pboot:if}>[nav:name]</a>
{/pboot:nav}
<!--***条文章添加 class="active"-->
{pboot:list}
<a href= "[list:link]" {pboot:if('[list:i]'=='1')}class="active"{/pboot:if}>[list:title]</a>
{/pboot:list}
<!--***个轮播图添加 class="active"-->
{pboot:slide gid=* num=*}
<img src="[slide:src]" {pboot:if('[slide:i]'=='1')}class="active"{/pboot:if}>
{/pboot:slide}
<!--以上具体 [xx:i] 用法请参考官方手册,也可以用 jq 的选择器 + addclass-->9、内容页判断有无多图,无多图显示缩略图
{pboot:if({content:ispics}==1)}…多图…{else}…缩略图…{/pboot:if}
例:
{pboot:if({content:ispics}==1)}
<ul>
{pboot:pics id={content:id} num=5}
<li><img src="[pics:src]" /></li> <!--多图循环-->
{/pboot:pics}
</ul>
{else}
<img src="{content:ico}" /> <!--缩略图-->
{/pboot:if}10、内容页判断列表中的当前文章高亮(右侧推荐文章中的其中一条,正好是当前打开的文章时)
{pboot:if(’[list:link]’==’{content:link}’)}class=“active”{/pboot:if} //判断列表内链接等于本文链接
例:
<ul>
{pboot:list scode={sort:tcode} num=10 order='visits'}
<li {pboot:if('[list:link]'=='{content:link}')}class="active"{/pboot:if}><a href="[list:link]">[list:title]</a></li>
{/pboot:list}
</ul>11、奇偶数判断(隔行变色)
{pboot:if([list:i]%2==0)}…{/pboot:if}
例:
<ul>
{pboot:list num=10}
<li {pboot:if([list:i]%2==0)}class="bg-dark"{/pboot:if}><a href="[list:link]">[list:title]</a></li> <!--等于0为偶数,等于1为奇数 .bg-dark{background:#000;}-->
{/pboot:list}
</ul>12、判断导航从第几个开始
{{pboot:if(’[nav:i]’>‘2’)}……{/pboot:if} //从第二个开始
例:
{pboot:nav}
{pboot:if('[nav:i]'>'2')}
<li><a href="[nav:link]">[nav:name]</a></li>
{/pboot:if}
{/pboot:nav}13、隐藏指定 scode 的菜单
{pboot:if([nav:scode]==2||[nav:scode]==4||[nav:scode]==6)}style=“display: none;”{/pboot:if} //隐藏 scode 为 2,4,6 的菜单
例:
{pboot:nav}
<li {pboot:if([nav:scode]==2||[nav:scode]==4||[nav:scode]==6)}style="display: none;"{/pboot:if}><a href="[nav:link]">[nav:name]</a></li>
{/pboot:nav}14、pbootcms导航栏logo居中显示判断
{pboot:nav}
<a href="[nav:link]">[nav:name]</a>{pboot:if([nav:i]==3)}<img src="{pboot:sitelogo}">{/pboot:if}
{/pboot:nav}{pboot:if([list:date style=m-d]== echo date("m-d");?>)}style="color:red"{else}{/pboot:if}16、判断当前顶级分类是否有子分类,如果没有判断隐藏
{pboot:if('{pboot:nav num=1 parent={sort:tcode}}[nav:name]{/pboot:nav}'=='')}style="display:none;"{/pboot:if} 
(自适应移动端)高端家具建材pbootcms网站模板 响应式网站装修全屋定制网站源码下载
[PbootCMS] 7419次

(自适应手机端)企业通用网站板 高端宽屏大气的pbootcms企业网站源码下载
[PbootCMS] 6624次

(自适应手机端)个人博客技术文章资讯类网站pbootcms模板 响应式宽屏大气的新闻网站源码下载
[PbootCMS] 5788次

(响应式)宠物用品pbootcms网站模板 猫粮狗粮宠物粮食网站模板 宠物零食pbootcms网站源码下载
[PbootCMS] 5107次

(PC+WAP)艺术古典水墨pbootcms网站模板 石雕雕刻类企业网站模板 古典艺术风格pbootcms网站源码下载
[PbootCMS] 3923次

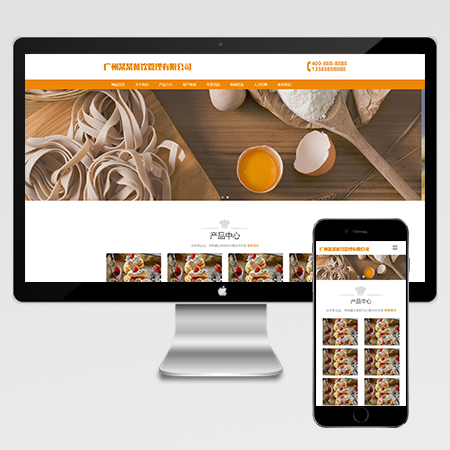
(自适应手机端)美食小吃加盟网站模板 商业服务网站模板 餐饮管理网站pbootcms模板 美食小吃网站源码下载
[PbootCMS] 4900次
免责声明:本站部分资源及素材来源与网络,如侵犯到您的权益,请联系我们!
欧方源码网提供网站模板,pbootcms模板,企业网站模板,html模板,网站源码,网页模板,手机模板,小程序模板,商业源码,源码下载
版权所有:Copyright © 2008-2025 欧方源码 ICP备:苏ICP备20015113号-11